
- 插件详情
- 使用方法
- 插件简介
- 插件类型

相关插件











星球炫酷的幻灯片特效网页模板
仿某网站下载页面特效模板
幻灯片和轮播图

AdminLTE 2 Dashboard
AdminLTE 2 Dashboard 一款多功能插件的后台框架
幻灯片和轮播图 登录页面 页面布局 编辑器 后台框架

简单好用的轮播图
常用的手机轮播图,且拥有多项轮播图的所需的功能,有很好的兼容性
幻灯片和轮播图

手机社交站
功能挺齐全,可自行进行改版。也可用于公众号等。
幻灯片和轮播图 手机模板

jQuery自适应窗口大小轮播图插件效果
jQuery自适应窗口大小轮播图特效
幻灯片和轮播图

滚动的轮播图
一个好看的滚动轮播图,鼠标移动上去停止状态
幻灯片和轮播图

jQuery轮播图 平滑过渡,自动播放
修改了图片,避免不必要的问题!
幻灯片和轮播图

宽屏大气的CSS3百叶窗动画轮播图
宽屏大气的CSS3百叶窗动画图片
幻灯片和轮播图

jQuery图片垂直滚动焦点图
jQuery图片垂直滚动焦点图
幻灯片和轮播图

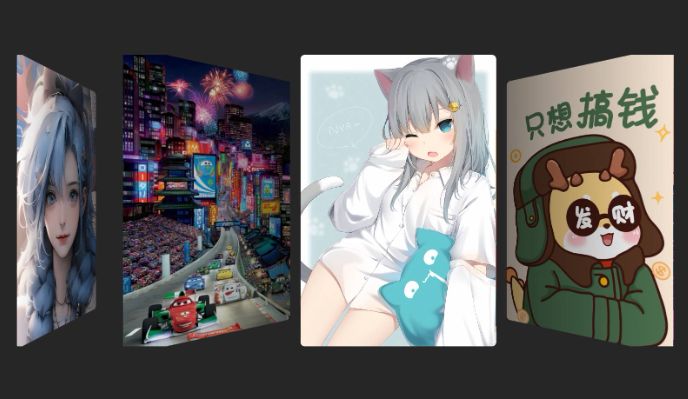
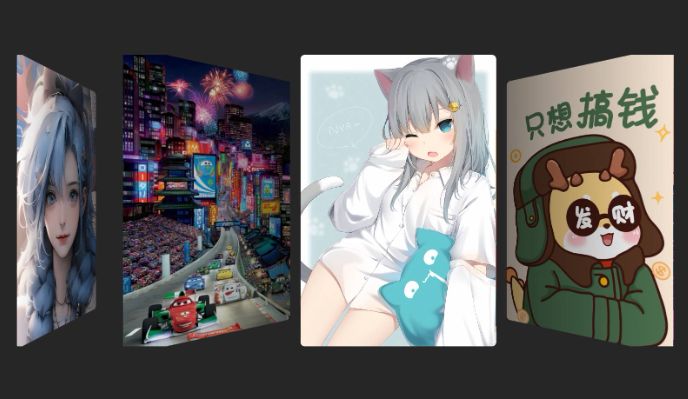
Swiper3d图片展示
Swiper3d拖动轮播图展示效果
幻灯片和轮播图
//最里层轮播
var mySwiper1 = new Swiper('#swiper1',{
loop: true,
autoplay : 2500,
speed : 600,
autoplayDisableOnInteraction : false
});
//上层轮播
var mySwiper2 = new Swiper('#swiper2',{
loop: true,
autoplay : 2500,
speed : 600,
slidesPerView :2,
autoplayDisableOnInteraction : false
});
//前进后退按钮
$(".left").click(function(){
mySwiper1.slidePrev();
mySwiper2.slidePrev();
})
$(".right").click(function(){
mySwiper1.slideNext();
mySwiper2.slideNext();
})
精美的jQuery视差效果图片幻灯片插件DEMO演示